Trong lĩnh vực lập trình web, chúng ta đều nhận ra rằng không thể theo kịp với sự phát triển của các thiết bị điện tử (smartphone, table…) với những độ phân giải màn hình khác nhau. Khi thiết kế giao diện web, ắt hẳn các bạn đã từng nghe đến thuật ngữ responsive Web Design. Vậy Responsive Web Design là gì? Và nó có ý nghĩa như thế nào trong thiết kế web?
Khái niệm Responsive Web Design là gì?
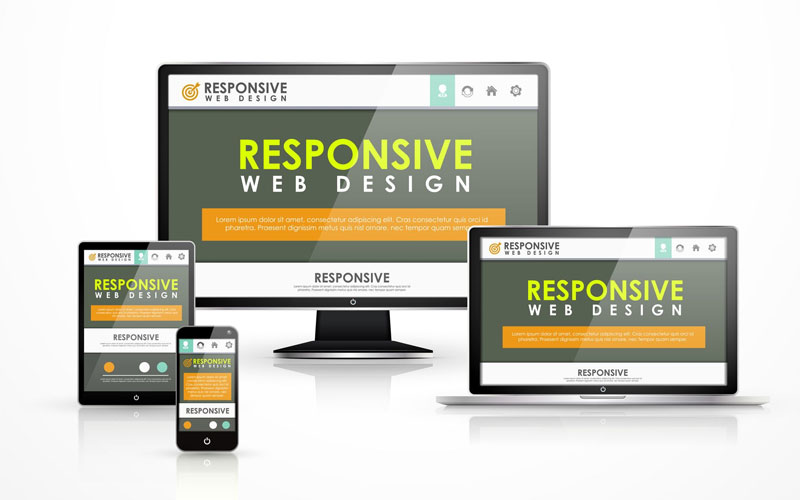
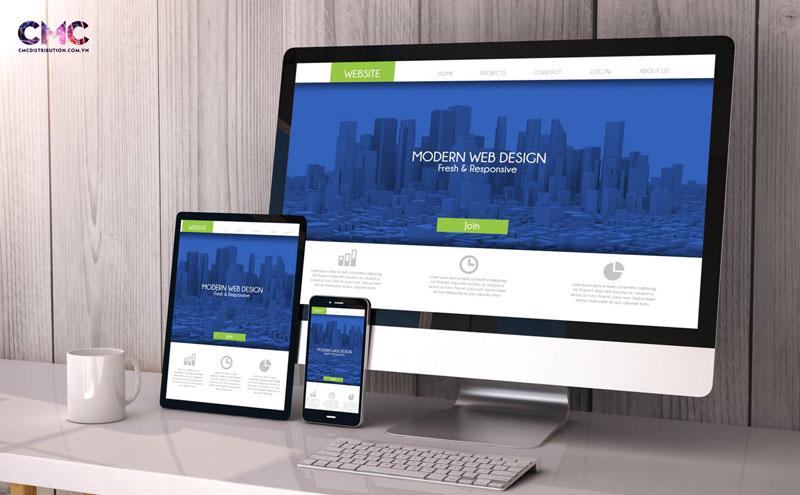
Web Responsive được hiểu là phong cách thiết kế website mới, phù hợp độ phân giải màn hình của các thiệt bị. Một website đẹp trên máy tính mà trên điện thoại bố cục lộn xộn; hình ảnh; bài viết không cân đối thì không thể gọi là Web Responsive
Ví dụ về Web Responsive: Mở trang chủ website Responsive, rồi thu nhỏ trình duyệt hoặc đổi độ phân giải màn hình. Website không xuất hiện Scrollbar ngang mà tự động co dãn phù hợp với chiều rộng màn hình máy tính.

Đơn giản và thường gặp nhất là khi bạn sử dụng các thiết bị cảm ứng để lướt web. Ở chế độ xoay màn hình, hình ảnh trang web được chuyển đổi một cách uyển chuyển. Nó vừa đẹp mắt, phù hợp với màn hình và tạo hiệu ứng tốt cho người dùng. Và đó là điều rất cần cho 1 website của bạn.
Xem thêm: Chi tiết về responsive web design là gì <<< tại đây >>>
Tầm quan trọng của responsive web design là gì?
Với nhịp sống hiện đại, người ta dần chuyển thói quen xem thông tin qua các thiết bị thông minh. Chính vì vậy các hình thức quảng cáo online ngày một phát triển. Nên website và hình ảnh ấn tượng và hiện diện nhiều trên các phương tiện kỹ thuật số thì bạn càng có cơ hội chiến thắng.
Theo thông kê thì 52% lượt web traffic hiện nay đến từ các thiết bị di động. 2/3 tổng thời gian người dùng truy cập web cũng đến từ các thiết bị này.

Lượng người sử dụng thiết bị di động ngày một nhiều hơn, khiến các công cụ tìm kiếm lớn như Google phải đứng ngoài cuộc chơi.
Từ khi có chính sách sẽ index và xếp hạng các trang web, việc thiết kế một website có tính responsive trở nên cần thiết hơn bao giờ hết.
Lợi ích doanh nghiệp nhận được từ responsive web là gì?
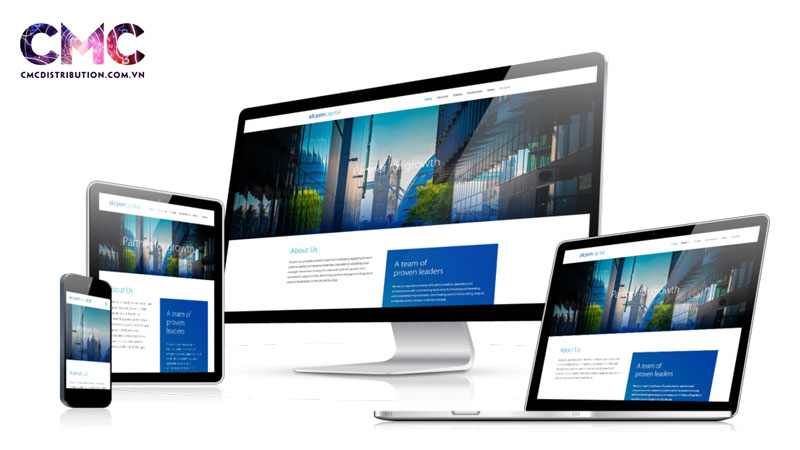
Sự thay đổi đầu tiên mà bạn sẽ nhận được từ responsive web là gì? Đó chính là việc tăng khả năng tiếp cận các đối tượng khách hàng sử dụng thiết bị di động (máy tính bảng; điện thoại thông minh).
Sự linh động mà vẫn nhất quán trong thiết kế giúp bạn tăng cơ hội tiếp cận và giữ chân khách hàng tiềm năng. Từ đó tăng tỷ lệ chuyển đổi và cuối cùng là tăng doanh số bán hàng.
Đầu tư vào responsive website từ bây giờ giúp bạn vượt mặt đối thủ để dẫn đầu thị trường. Đặc biệt khi bạn làm việc trong những lĩnh vực ít cần cập nhật kiến thức công nghệ thông tin.
Tại sao cần Responsive Web Design
Giúp tiết kiệm thời gian và chi phí khi không cần duy trì từng phiên bản web khác nhau cho điện thoại và máy tính.
Responsive Web Design giúp cải thiện SEO (search ranking) cho trang web. Khi mà mọi luồng đều chỉ dẫn đến một địa chỉ URL duy nhất, thay vì nhiều URL khác nhau.

Báo cáo Google Analytics của bạn sẽ tốt hơn khi dữ liệu từ người dùng di động và máy tính được hợp nhất. Điều tương tự cũng xảy ra với các chỉ số (like; chia sẻ) trên các trang mạng xã hội như Facebook; Twitter,…
Responsive Design giúp bạn dễ dàng bảo trì trang web. Vì nó không liên quan đến server, chỉ cần thay đổi html và css để đổi giao diện cho các thiết bị khác nhau.
Những cân nhắc khác cần lưu ý khi thiết kế responsive web là gì?
Ngoài bàn phím, con chuột, những vấn đề cần quan tâm đến trong responsive web là gì? Đó chính là đồ họa và tốc độ tải web. Tất nhiên một trang web với đồ họa đẹp sẽ thu hút và gây ấn tượng hơn với người dùng.

Là designer, bạn phải tính toán đến việc người dùng sử dụng các thiết bị di động để lướt web. Mạng di động mà họ sử dụng có thể không phù hợp tải những hiệu ứng này, dẫn đến việc làm chậm tốc độ tải web.
Điều này ảnh hưởng trực tiếp đến quyết định bỏ trang của người dùng. Vậy nên, các phiên bản web hiển thị trên thiết bị di động nên hiển thị ít đồ họa hơn so với máy tính. Để trang web không mất thời gian tải trên điện thoại thông minh.
Theo dõi thêm nhiều bài viết hay trên Wiki công nghệ của trang CMC distribution và dừng quên để lại bình luận bạn nhé!











